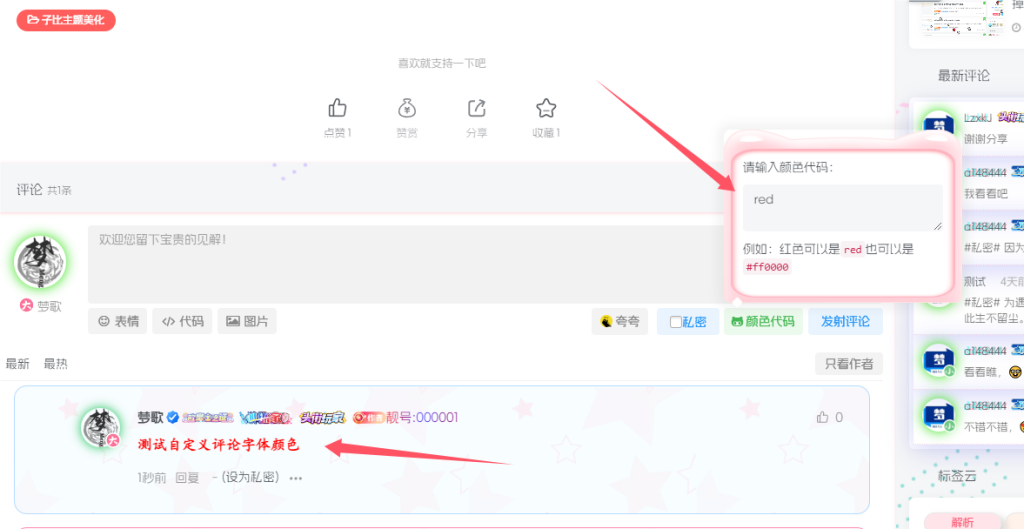
效果图


教程
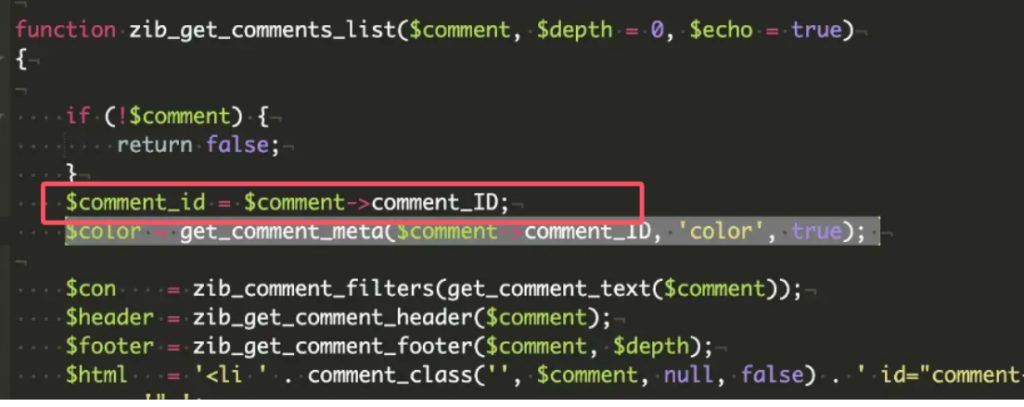
子比主题目录下打开template/comments.php 搜索

在下面的位置添加:
$color = get_comment_meta($comment->comment_ID, 'color', true);再找到
$html .= '<div class="mb10 comment-content" id="comment-content-' . $comment_id . '">' . $con . '</div>';修改为
$html .= '<div class="mb10 comment-content" id="comment-content-' . $comment_id . '" style="color:' . $color . '">' . $con . '</div>';最后再添加function代码,添加在func.php文件内
© 版权声明
本站所有资源均来自网络转载,版权归原作者和公司所有,如果有侵犯到您的权益,请第一时间联系邮箱: bliyor@vip.qq.com 我们将配合处理!
THE END







暂无评论内容